ストラテジー作成
概要
ストラテジー操作の理解を前提としています。
参照:ストラテジー操作
ストラテジーの開発にはTypeScriptの知識が必要ですが、他の方が作製したストラテジーを登録することも可能です。 その場合、作成者により悪意を持ったコードが埋め込まれている可能性があります。信頼できるコードのみを使用するようご注意ください。
カスタムストラテジー作成手順
- 設計
どのタイミングで売買するかなどを決定してください。売買判定にインジケーターを使うことも可能です。
- 実装
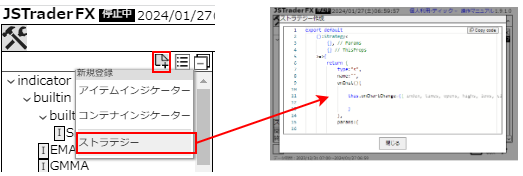
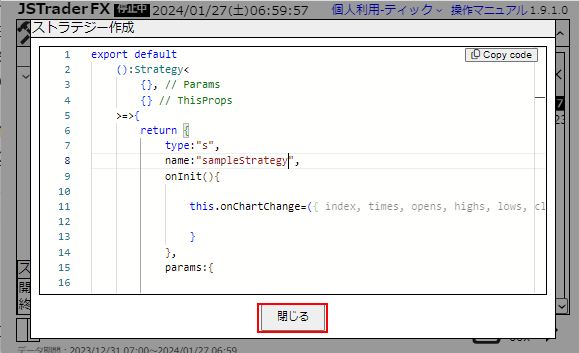
- 登録編集手順を参考にストラテジー新規登録画面を表示してください。 ストラテジーのテンプレートが表示されます。

-
下記の説明やチュートリアルを参考に目的のストラテジーを実装してください。
単純移動平均を使った売買- ストラテジーからインジケーターを使う方法
ストラテジーのchartプロパティからchartに追加されているコンテナインジケーターヘの参照を取得することができます
- 売買を行う方法
entryメソッドで成り行き売買が可能です。
this.entry({orderType:'market',direction:'buy',lot:1,headging:true,limit:160000,stop:140000}); //1通貨を成り行き売買する - その他の注意点
-
onChartChangeイベントがコールされるタイミングについて
- 通常リプレイではonChartChangeイベントはバーが変わったタイミングの他に価格が変わるタイミングでも呼び出されます。バーが変わったタイミングを取得するにはonChartChangeイベントの引数に渡されるオブジェクトのisBarChangedプロパティから取得ができます。
- ストレタジーテスターではバーが変わったタイミングでのみonChartChangeイベントが発生し、isBarChangedは常にtrueになります。 つまり、onChartChangeイベント発生時はそのindexの始値の時間であり、そのindexの価格は始値のみ参照可能です。(そのindexの高値、安値、終値はその時点では未来のデータの為参照しないでください)
opens.get(index) // ok
highs.get(index) // ng
highs.get(index-n) // ok
-
同時に使用可能な時間足について
- 通常リプレイでは時間足に制限はありません。注文はユーザーが指定したタイミングで行われます
- ストラテジーテスターは一度に1つの時間足でのみ使用可能です。成り行き注文はその時間足の始値のみで注文です。指値注文は1分足単位でチェックされます
-
両建てについて
- 通常リプレイは現時点で両建ては選択できません
- ストラテジーテスターでは、entryメソッドに渡すhedgingで両建て有無を指定できます。デフォルトはtrue(両建てあり)です
-
スリッページについて
スリッページには対応していません。注文した価格で約定します。
-
-
-
閉じるボタンを押下すると確認ダイアログが表示されるので「保存」を押下してください。

- 登録編集手順を参考にストラテジー新規登録画面を表示してください。 ストラテジーのテンプレートが表示されます。