平均足を例にコンテナインジケーターを作成する
概要
コンテナインジケーターの作成方法を平均足を例に説明します。
- コンテナインジケーターとは、「高さ」を持ち、単独で表示できるインジケーターです。
アイテムインジケーターとの共通箇所は説明を省略します。必要に応じてアイテムインジケーターの説明も参照してください。
参照:単純移動平均を作る
参照:単純移動平均を作る
操作
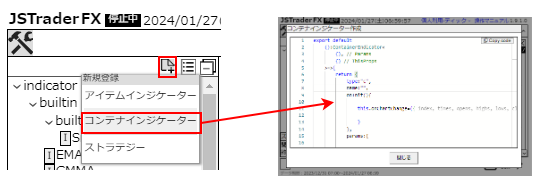
インジケーター「新規登録>コンテナインジケーター」からインジケーター作成画面を開いてください。

参照:インジケーター操作
コンテナインジケーターの作成
ここでは平均足を例にコンテナインジケータの実装方法の説明をします。
下記のコードを入力、登録してください。
export default (): ContainerIndicator<{
initialHeight: number | string
upColor: string
sameColor: string
downColor: string
}, {
openBuffer: IndicatorBuffer
highBuffer: IndicatorBuffer
lowBuffer: IndicatorBuffer
closeBuffer: IndicatorBuffer
}
> => {
return {
type: "c", //1
name: "tutor.HeikinAshi",
onInit() {
const { initialHeight, upColor, sameColor, downColor } = this.params;
this.initialHeight = initialHeight; //2
const [openBuffer, highBuffer, lowBuffer, closeBuffer] = this.addCandleStickBuffer([ //3
upColor, sameColor, downColor
]);
this.openBuffer = openBuffer
this.highBuffer = highBuffer
this.lowBuffer = lowBuffer
this.closeBuffer = closeBuffer
this.shortName = "heikin"
this.isShowDefaultRoundNumber = true //4
this.onChartChange = ({ index, times, opens, highs, lows, closes, spreads }) => {
if (index == 0) {
return; //5
}
const preOpen = opens.get(index - 1),
preClose = closes.get(index - 1);
const openVal = (preOpen + preClose) / 2,
highVal = highs.get(index),
lowVal = lows.get(index),
closeVal = (opens.get(index) + highs.get(index) + lows.get(index) + closes.get(index)) / 4;
this.openBuffer.set(index, (preOpen + preClose) / 2);
this.highBuffer.set(index, highs.get(index));
this.lowBuffer.set(index, lows.get(index));
this.closeBuffer.set(index, (opens.get(index) + highs.get(index) + lows.get(index) + closes.get(index)) / 4);
}
this.getDisplayData = (index) => {
return {
openPrice: this.openBuffer.get(index),
closePrice: this.closeBuffer.get(index)
}
}
},
params:
{
initialHeight: "25%",
upColor: "blue",
sameColor: "black",
downColor: "red"
},
}
}
| 1 | コンテナインジケーターはtypeプロパティに"c"を指定します | ||||||||||||||||||||||||||||||||||||
| 2 | コンテナインジケーターの高さとなるinitialHeightをparamsに定義しています。 ピクセル指定(px) 、パーセント指定(%)が可能です。数値はピクセル指定となります。 デフォルトは25%です。 | ||||||||||||||||||||||||||||||||||||
| 3 |
| ||||||||||||||||||||||||||||||||||||
| 4 | メインローソク足と同様の価格ラインを表示する設定をしています。 | ||||||||||||||||||||||||||||||||||||
| 5 | 平均足はindex:0は計算できないため、index:0を無視しています。 index:0を無視しない場合、高値と安値は計算可能の為、ヒゲだけが描画されます。 | ||||||||||||||||||||||||||||||||||||