マルチタイムフレーム
概要
あるチャートから異なる時間足のチャートのデータを取得することが可能です。
異なる通貨ペアのチャートのデータの取得も可能です。
異なる時間足のデータの取得
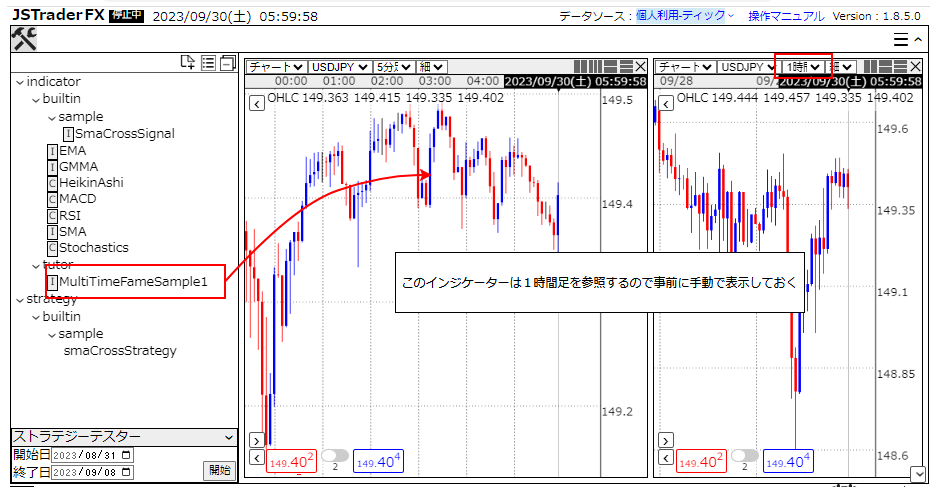
- 初めに、同じ通貨ペアのチャートを2つ追加し、時間足を1時間足未満と1時間足にセットしてください。
- 下記のインジケーターを1時間足未満のチャートに挿入してください。
ver1.8.5.0時点ではあらかじめ取得する時間足のチャートを手動で表示している必要があります。
export default (): ItemIndicator => {
return {
type: "i",
name: "tutor.MultiTimeFameSample1",
onInit() {
const chart = this.chart; //1
const chartManager = chart.chartManager; //2
const charts = chartManager.charts; //3
const h1Chart = //4
charts.find(c => c !== chart && c.period === 60 * 60 && c.symbol.name === chart.symbol.name)
if (!h1Chart) {
throw new Error(`${chart.symbol.name}の1時間足チャートを事前に表示してください`)
}
this.onChartChange = ({ index, times, opens, highs, lows, closes, spreads }) => {//6
const currentTime = times.get(index - 1);
const { times: h1Times, opens: h1Opens, highs: h1Highs, lows: h1Lows, closes: h1Closes } = h1Chart,
h1Time = h1Times.getByTime(currentTime), //5
h1Open = h1Opens.getByTime(currentTime),
h1High = h1Highs.getByTime(currentTime),
h1Low = h1Lows.getByTime(currentTime),
h1Close = h1Closes.getByTime(currentTime);
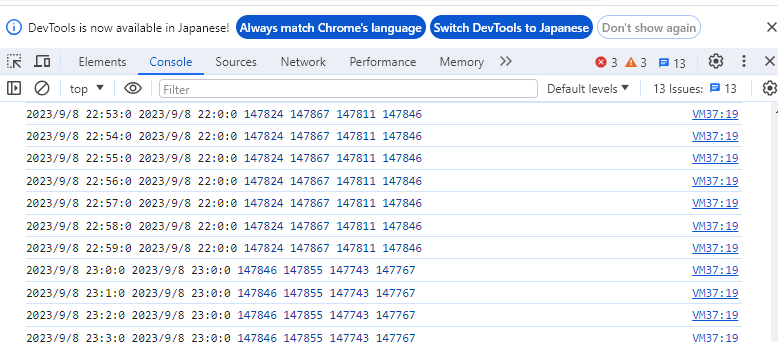
console.log(currentTime.toDateString(),//6
h1Time.toDateString(),//7
h1Open, h1High, h1Low, h1Close)
}
},
}
}
| 1 | インジケーターのchartプロパティでそのインジケーターが属しているchartオブジェクトへの参照を取得しています。 chartプロパティはストラテジーにも存在します。 |
| 2 | chartオブジェクトのchartManagerプロパティでchartManagerオブジェクトへの参照を取得しています。 chartManagerオブジェクトは表示中のチャートの管理をしているオブジェクトです。 |
| 3 | chartManagerオブジェクトのchartsプロパティで表示中のchartを格納した配列への参照を取得しています。 |
| 4 | 表示中のchartの中でデータを取得したいチャートを検索しています。 ここでは、同じシンボルを表示している1時間足のチャートを検索しています。 |
| 5 | 異なる時間足のインジケーターバッファーからデータを取得する場合、getByTextメソッドで日時を引数にわたします。 日時はTypeScriptのDateではなく、FX過去チャート検証くんで定義された整数です。 |
| 6 | ここではコンソール出力をしているだけですが、実際には売買シグナルの判定などに利用してください  |
| 7 | toDateStringメソッドは時刻を文字列にします。 |

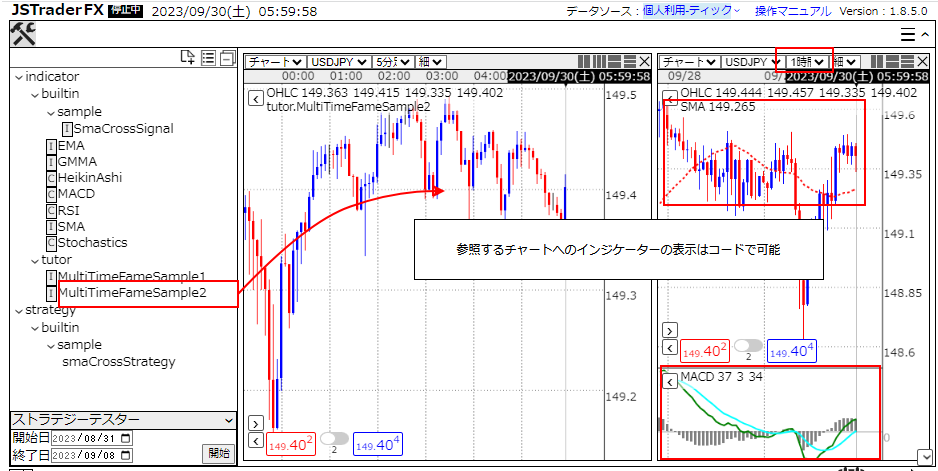
取得したチャートにインジケーターを設定する
チャートは事前に表示しておく必要はありますが、インジケーターはコードで追加することができます。
export default (): ItemIndicator => {
return {
type: "i",
name: "tutor.MultiTimeFameSample2",
onInit() {
const chart = this.chart;
const chartManager = chart.chartManager;
const charts = chartManager.charts;
const h1Chart =
charts.find(c => c !== chart && c.period === 60 * 60 && c.symbol.name === chart.symbol.name)
if (!h1Chart) {
throw new Error(`${chart.symbol.name}の1時間足チャートを事前に表示してください`)
}
const h1MainContainerIndicator = h1Chart.mainContainerIndicator //1
const h1SmaIndi = h1MainContainerIndicator.callItemIndicator('builtin.SMA', { smaPeriod: 100 }) //2
const h1MacdIndi = h1Chart.callContainerIndicator('builtin.MACD') //3
this.onChartChange = ({ index, times, opens, highs, lows, closes, spreads }) => {
const currentTime = times.get(index - 1);
const { times: h1Times, opens: h1Opens, highs: h1Highs, lows: h1Lows, closes: h1Closes } = h1Chart,
h1Time = h1Times.getByTime(currentTime),
h1Open = h1Opens.getByTime(currentTime),
h1High = h1Highs.getByTime(currentTime),
h1Low = h1Lows.getByTime(currentTime),
h1Close = h1Closes.getByTime(currentTime);
const h1Sma = h1SmaIndi.smaBuffer.getByTime(currentTime)//4
const h1Macd = h1MacdIndi.macdBuffer.getByTime(currentTime)//5
console.log(currentTime.toDateString(),
h1Time.toDateString(),
h1Open, h1High, h1Low, h1Close,
h1Sma, h1Macd
)
}
},
params: {}
}
}
| 1 | 1時間足のchartのmainContainerIndicatorを取得しています。 mainContainerIndicatorとは初期表示されるローソク足チャートです。 |
| 2 | 1時間足のmainContainerIndicatorにSMAを挿入しています。 |
| 3 | 1時間足のchartにコンテナインジケーター(MACD)を挿入しています。 |
| 4 | 1時間足のSMAの値を取得しています |
| 5 | 1時間足のMACDの値を取得しています |