インジケーター作成
概要
インジケーター操作の理解を前提としています。
参照:インジケーター操作
インジケーターの開発にはTypeScriptの知識が必要ですが、他の方が作製したインジケーターを登録することも可能です。 その場合、作成者により悪意を持ったコードが埋め込まれている可能性があります。信頼できるコードのみを使用するようご注意ください。
型情報はtype.htmlを参照してください
カスタムインジケーター作成手順
- 設計
初めに価格の計算方法を決定してください。
- 一定期間の価格の平均値を計算する
- 一定期間の価格の最大値を計算する
- 期間の異なる価格の平均値がクロスする時点を求める
次に、表示方法を下記から決定してください。表示方法に応じて使用するインジケーターバッファーが異なります。
- 線
- ローソク足
- ヒストグラム
- 文字
- 1つのインジケーターの中に、複数の表示方法(インジケーターバッファー)を組み合わせることも可能です。
- インジケーターの設計や計算方法についての説明は本サイトの対象外です。必要な場合は他の資料をご参照ください。
- 実装
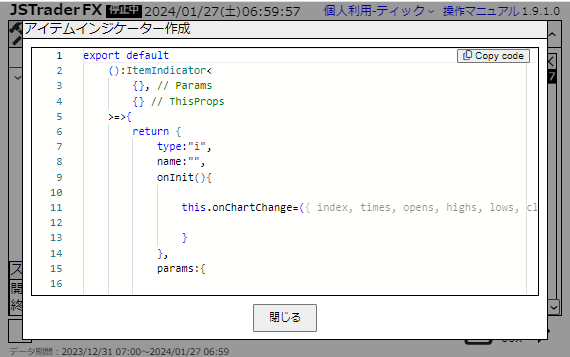
- 登録編集手順を参考にインジケーター新規登録画面を表示してください。 インジケーターのテンプレートが表示されます。

-
目的のアイテムインジケーター,コンテナインジケーターを返す関数を定義してください。
- アイテムインジケーター、コンテナインジケーターを返す関数はexport defaultで定義する必要があり、この関数以外を定義することは できません
- 具体的な実装方法は下記のチュートリアルを参照してください。
- 閉じるボタンを押下すると確認ダイアログが表示されるので「保存」を押下してください。

- 登録編集手順を参考にインジケーター新規登録画面を表示してください。 インジケーターのテンプレートが表示されます。
インジケーターバッファーについて
具体例はチュートリアルをご確認ください
種類
インジケーターバッファーには下記の種類があります。
| 生成メソッド (Indicator.prototype) | 戻り値 説明 | 表示内容 |
|---|---|---|
| addLineBuffer | IndicatorBuffer | 線 |
| addCandleStickBuffer | [IndicatorBuffer,IndicatorBuffer,IndicatorBuffer,IndicatorBuffer] 始値、高値、安値、終値のIndicatorBufferの配列です | ローソク足 |
| addHistgramBuffer | IndicatorBuffer | 棒グラフ |
| addSignalBuffer | SignalBuffer SignalBufferはIndicatorBufferを継承しています | 文字 |
| createNoopBufer | IndicatorBuffer | 非表示(計算用) |
作成方法
インジケーターに生成メソッドがあり、それを呼び出すことでインジケーターに追加されます。 インジケーターバッファー生成メソッドはonInitイベント内でのみ呼び出すことが可能です。
onInit(){
const lineBuffer = this.addLineBuffer({lineColor:'red'})
}使用方法
価格を取り出す時はgetメソッド、設定するときはsetメソッドを使います
onChartChange({index,lows,highs}){
const low=lows.get(index);
const high=highs.get(index)
const mid=(low+high)/2
lineBuffer.set(index,mid);
} onChartChangeイベントの引数オブジェクトで渡されるopens,highs,lows,closesもインジケーターバッファーの一種です。
注意点
- インジケーターバッファーに格納する計算結果は少数点以下を四捨五入して整数で格納されます。その為、誤差が生じることがあります。
- 移動平均の先頭など、インジケーターとして無効な値はNaNで表します。ある時点のインジケーターの値を計算する過程で一か所でもNaNが含む場合は結果をNaNとしてください。
例 JSの結果 補足 NaN+1 NaN JSの仕様でもNaNとなる為このままで問題ありません NaN<0?1:-1 -1 NaNを比較演算子に適用した場合、bool値が帰る為このままでは使用できません。NaNを含む場合はNaNを返すように実装してください。